Где вы берёте софт для смартфона? Несмотря то что у пользователей Android выбора гораздо больше, чем у пользователей iOS, вариантов по факту не так уж и много. Это может быть либо один из так называемых официальных магазинов приложений вроде Google Play или AppGallery, либо агрегатор APK вроде APKMirror или APKPure. Пользоваться первыми, бесспорно, намного удобнее, чем вторыми, потому что они обладают механизмом автоматической установки и не засоряют память смартфона установочными файлами. Но ведь есть ещё и третий вариант, который называется PWA.

PWA теперь будут полноценной альтернативой обычным приложениям
Это PWA-приложение поможет контролировать ваши расходы
PWA, или прогрессивные веб-приложения – это специальные версии сайтов, интерфейс которых адаптирован для работы на мобильных устройствах, за счёт чего их почти невозможно отличить от обычных приложений. Несмотря на то что они работают на мощностях браузера, по факту они запускаются в выделенном пространстве, которое им обеспечивает Android System WebView, так что Chrome или другой веб-обозреватель, которым вы пользуетесь, в момент использования PWA не запускается.
Как устанавливать PWA на Android
Раньше принцип установки PWA был довольно простым. Более того, как таковой установки и не требовалось. Всё, что нужно было сделать, — это сохранить вкладку на рабочем столе. Если сайт был адаптирован под формат PWA, пользователь получал иконку как при установке обычного приложения, нажатие на которую активировало PWA.
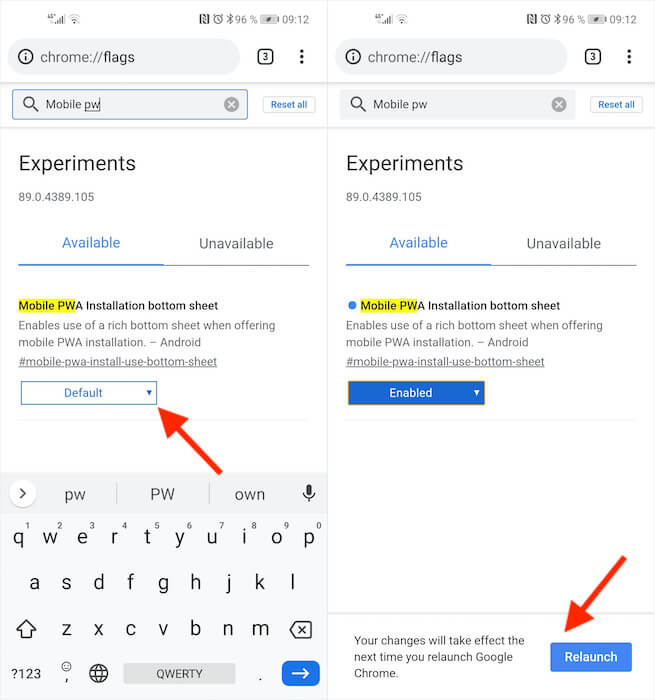
Однако Google сочла, что это недостаточно очевидный способ. Поэтому в Chrome был реализован специальный механизм установки прогрессивных веб-приложений, напоминающий установку обычного софта. Его можно включить в меню экспериментальных функций:
Как Apple обманывает пользователей iOS, а они терпят
- Запустите Chrome на своём Android-смартфоне;
- Забейте в адресной строке адрес chrome://flags;

Сначала вам придётся активировать соответствующий флаг
- Найдите Mobile PWA Installation bottom sheet;
- В выпадающем меню напротив выберите Enabled;
- Перезагрузите браузер нажатием кнопки Relaunch;

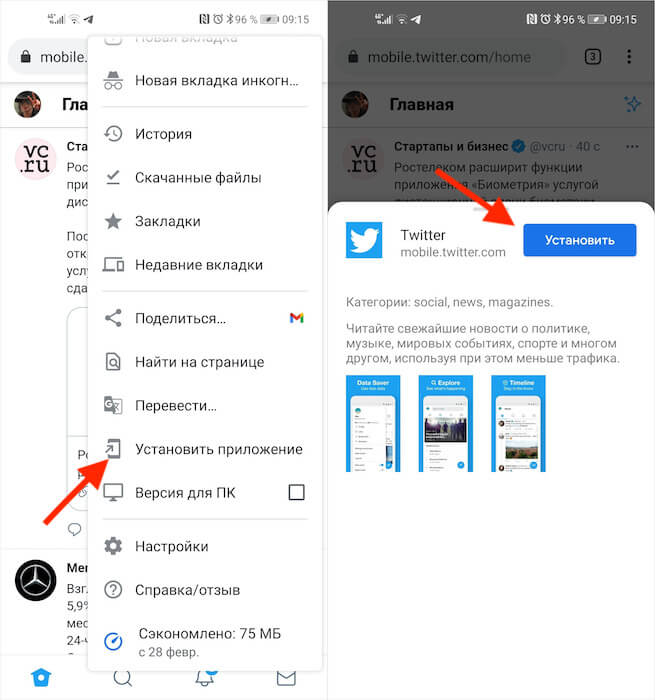
Если у сайта есть PWA, то он будет предлагать вам «Установить приложение», а не «Добавить на рабочий стол»
- Перейдите на сайт, у которого есть PWA (у меня это Twitter);
- В контекстном меню выберите «Установить приложение».
Учитывайте, что на данный момент не так много сайтов, которые поддерживают PWA и новое окно установки. Чтобы оно появилось, нужно, чтобы разработчики самостоятельно адаптировали свой веб-ресурс к особенностям нового фреймворка. Только после этого пользователи смогут увидеть новое окно установки и его содержимое.
Что общего у PWA и обычных приложений

PWA работают на мощностях браузера, но не запускают его, когда запускаются сами
Теперь, когда вы захотите добавить себе PWA на рабочий стол, на экране появится не просто баннер с действиями подтверждения и отмены, а полноценное диалоговое окно с кнопкой установки, описанием сервиса, который вы устанавливаете, и, что немаловажно, скриншотами интерфейса этого PWA. Это позволит решить сразу несколько проблем:
- Во-первых, Google как бы легализует PWA, признавая их за полноценные приложения, ведь, если PWA нужно устанавливать, значит, они ничем не отличаются от обычного софта;
- Во-вторых, Google даёт пользователю понять, что интерфейсно PWA – это не сайты, а самые настоящие приложения, которые ничем не отличаются от традиционных приложений;
- В-третьих, разработчики смогут предложить для своих PWA именно то описание, которое, по их мнению, сможет привлечь пользователя, ведь в Google Play такое тоже есть.
Как на Android превратить любой сайт в PWA
Судя по всему, процесс установки изменился не только косметически, но и «конструктивно». Дело в том, что от момента нажатия на кнопку установки до момента появления иконки PWA на рабочем столе смартфона проходит около 30 секунд. Возможно, сайт подгружал какие-то компоненты интерфейса, чтобы облегчить использование сервиса, а, возможно, это просто затупил мой интернет.