Приложения – это, пожалуй, самый удобный инструмент взаимодействия с любым веб-сервисом, не идущий ни в какое сравнение с сайтами. Вы только представьте себе, что вам пришлось бы смотреть YouTube не в мобильном приложении, а через сайт. В принципе, большой трагедии бы не случилось, но об интуитивности при таком варианте взаимодействия не может быть и речи. Но, чтобы сделать полноценное приложение, нужно много времени и ресурсов. Куда проще сделать так, чтобы сайт сам работал как приложение. Это может сделать любой желающий.

Прогрессивные веб-приложения — это новый тренд на рынке мобильного софта
PWA (прогрессивные веб-приложения) – это адаптированные версии сайтов, которые оформлены в виде приложений и работают как приложения. Они лишены таких элементов, как адресная строка, окно вкладок и т.д, а также могут быть добавлены на рабочий стол для быстрого запуска.
По умолчанию предполагается, что заниматься адаптацией веб-сайта под формат PWA должны специально обученные люди. В конце концов, это логично, ведь сделать из сайта приложение под силу не каждому. Нужно учесть очень много аспектов, чтобы итоговый продукт получился удобным для использования. Вспомните хотя бы, как выглядит прогрессивное веб-приложение Twitter. Если вы посмотрите на PWA и обычное приложение, то вряд ли сможете отличить их друг от друга.
Как сделать PWA на Android
Но недавно на Android появился инструмент, который сам превращает сайты в PWA.
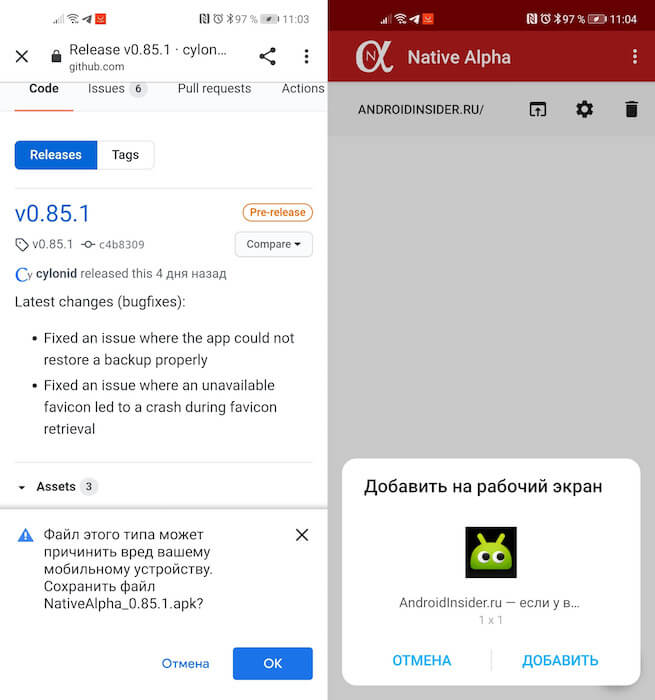
- Перейдите по этой ссылке и скачайте NativeAlphaForAndroid;
- Затем перейдите в «Скачанные файлы» и установите приложение;

Прогрессивные веб-приложения удобнее, чем обычные сайты
- В браузере откройте нужный сайт и скопируйте его URL-адрес;

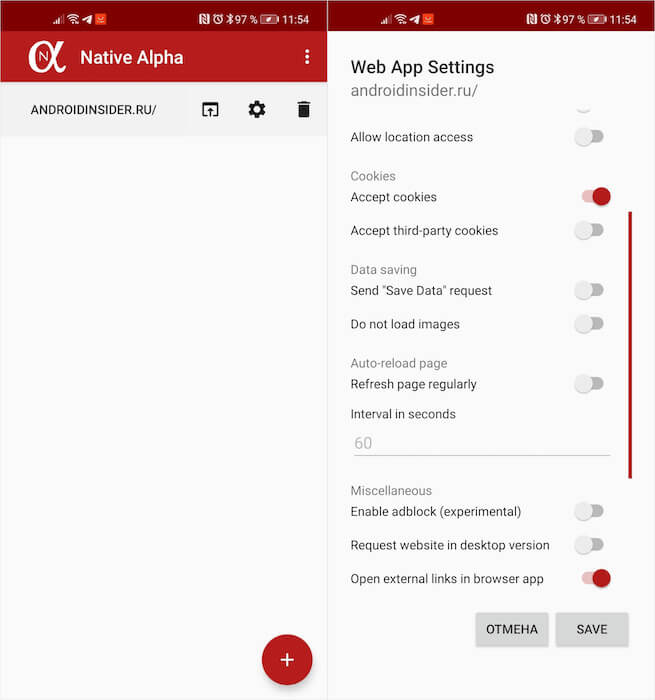
Тут вы можете настроить PWA так, как вам нужно
- Запустите NativeAlphaForAndroid и вставьте URL в приложение;
- Подтвердите преобразование и добавьте иконку на рабочий стол.
После создания пиктограммы PWA вы можете вернуться в NativeAlphaForAndroid и произвести необходимые настройки. Здесь доступа масса параметров, которые позволяют сконфигурировать прогрессивное веб-приложение так, чтобы вам было удобно им пользоваться. Например, можно вернуть адресную строку или любой другой элемент браузера, задать время автообновления содержимого PWA, включить или отключить использование куков, одобрить или запретить кэширование изображений, чтобы не загружать их повторно при следующем открытии. В общем, вариантов действительно много, главное – не переборщить.
Чем PWA отличаются от приложений
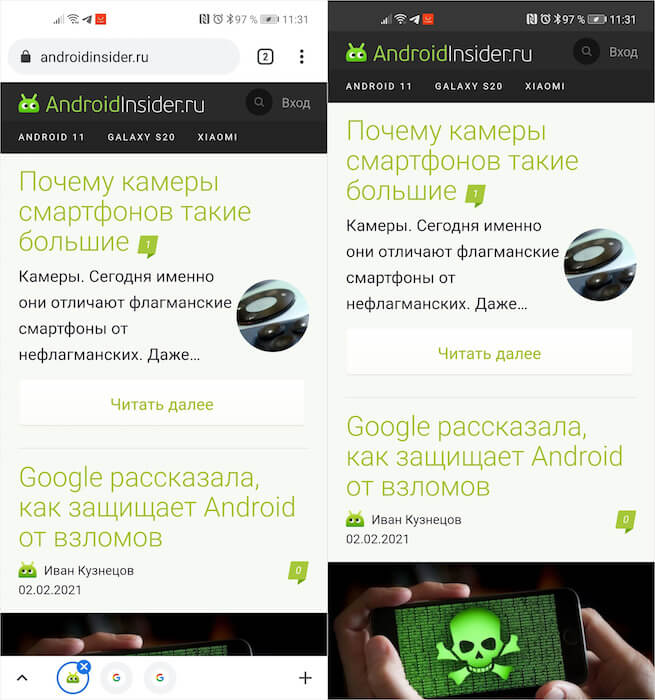
По завершении этих манипуляций вернитесь на рабочий стол. Там появится иконка сайта, который вы превратили в прогрессивное веб-приложение. Лично я для этого выбрал сайт AndroidInsider.ru. Посмотрите, что из этого получилось:

Слева — сайт, справа — PWA
Как видите, интерфейсных изменений после преобразования не так уж и много, но зато PWA не имеет адресной строки, панели переключения между вкладками и как такового омнибокса со всеми параметрами браузера. Пользоваться таким куда удобнее, поскольку на экране помещается больше содержимого, да и глаз не цепляется за лишние и ненужные элементы. В результате как бы глубже погружаешься в процесс, не отвлекаясь ни на что постороннее.
Google рассказала, как защищает Android от взломов
К сожалению, по умолчанию на иконке свежесозданного PWA появляется миниатюрный логотип приложения NativeAlphaForAndroid, которое отвечает за переформатирование сайта. Избавиться от него штатными средствами невозможно, но это и не нужно. В конце концов, как таковое взаимодействие с пиктограммами приложений сводится лишь к нажатию на их поверхность, а отличить одну иконку от другой можно и так.
Что мы имеем на выходе? С одной стороны, автоматически созданные PWA — это не идеальная замена реальным приложениям, которые мы скачиваем из Google Play. Но, с другой, они могут прийтись кстати в ситуациях, когда мы пользуемся каким-то сайтом на постоянной основе и хотим, чтобы он стал чуточку дружелюбнее. NativaAlphaForAndroid справляется с этой задачей на все 100%. А что ещё надо?